
はじめに
2017年11月15日に開催された「 オトナのLaravel&Vue.js開発入門@未来会議室」勉強会に参加してきました。
内容としては Laravel + Vue.js で出席管理のWebアプリ作成をステップバイステップで行うものでした。出席データの取得周りは全てAPI化し、Vue.jsで出席一覧などのビューを出力する作りになります。
今回、主催者の方から内容掲載の許可をいただきましたのでブログにまとめておきます。
オトナのプログラミング勉強会とは?
「 オトナのプログラミング勉強会」は、熊本で開催しているプログラミングの勉強会です。 基本的に月2回(第1水曜日、第2水曜日)開催となります(2017/12/25現在)。
熊本のコワーキングスペース「 未来会議室」共催のオープンでやっている勉強会ですので、ご参加は完全無料です。
(プログラムを書く人を増やす、繋げることが目的なので、誰でも参加できるというスタンスです)

開発環境のセットアップ
勉強会では cloud9を利用して細かいセットアップから行いましたが、今回は Laravel Homesteadを使って簡単に環境構築していきます。なお、Mac環境の内容になるためWindowsの場合は 公式ドキュメントを参照しながら進めてください。
Homesteadのインストール
$ cd ~
$ git clone https://github.com/laravel/homestead.git Homestead
$ bash init.shLaravelのインストール
Composerをインストールした状態で下記を実行します。
$ cd Homestead
$ composer create-project --prefer-dist laravel/laravel LaravelSamplelaravel-debugbar のインストール
デバッグ時に便利なライブラリもインストールしておきます。
barryvdh/laravel-debugbar
$ cd ~/Homestead/LaravelSample
$ composer require --dev barryvdh/laravel-debugbar以前はcomposerでのインストール後、config/app.phpに読込設定を追加する必要がありましたが、Laravel5.5以降なら package-auto-discoveryの機能が適用されるため不要です。
configの編集
LaravelSampleプロジェクト配下のconfig/app.php 対象箇所を以下のように編集します。
config/app.php
// 'timezone' => 'UTC',
'timezone' => 'Asia/Tokyo',
// 'locale' => 'en',
'locale' => 'ja',
// Faker(ダミーデータ作成)のロケールを日本固定にする
'faker_locale' => env('APP_FAKER_LOCALE', 'ja_JP'),.env の編集
Laravelの環境設定ファイルである.envはLaravelSampleプロジェクト直下にあります。
.env
# DB_DATABASE=homestead # この行を削除(コメントアウト)
DB_DATABASE=laravel_sample # この行を追加Homestead.yamlの編集
最後に、Homesteadの設定ファイルを以下のように編集しておきます。
Homestead.yaml
folders:
- map: /path/to/your/local/LaravelSample
to: /home/vagrant/code/LaravelSample
sites:
- map: homestead.test
to: /home/vagrant/code/LaravelSample/public
php: "7.0"
databases:
- laravel_sampleVagrant Boxの実行
設定が完了したら開発環境を立ち上げます。初回起動時やHomestead.yamlを編集した際は、--provisionオプションが必須になるので注意してください。
$ cd ~/Homestead$ vagrant up --provisionhttp://homestead.test/ にアクセスして画面表示されればOKです。

Model作成とテストデータの準備
Attendanceモデルの作成
以降の操作は、開発環境にssh接続した状態で行ってください。Laravel artisan コマンドを使用して出欠に関するAttendanceモデルを作成します。
$ cd ~/Homestead
$ vagrant ssh
$ cd ~/code/LaravelSample
$ php artisan make:model Attendance上記コマンドにより、app/Attendance.phpが作成されます。
なお、LaravelはデフォルトではModel用のディレクトリは存在しません。
ディレクトリを切りたい場合は、php artisan make:model Model/Attendance と指定すればOKです。
また、artisan はアルチザンと読み、フランス語で「職人」を意味しています。Railsでの rails generate、CakePHPでのcake bake と考えればよいでしょう。
マイグレーションファイルの作成
$ php artisan make:migration create_attendances_tableapp/database/migrations/ 配下に yyyy_mm_dd_xxxxx_create_attendances_table.php が作成されるので、以下のようにスキーマを定義しましょう。
yyyy_mm_dd_xxxxx_create_attendances_table.php
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateAttendancesTable extends Migration
{
public function up()
{
Schema::create('attendances', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email');
$table->text('body');
$table->timestamp('flagged_at')->nullable();
$table->timestamps();
});
}
public function down()
{
Schema::dropIfExists('attendances');
}
}それぞれの定義の意味は Laravel 5.5 データベース:マイグレーションを参照してください。次にターミナルからマイグレーションを実行します。
$ php artisan migratemysqlに繋いでみると、以下のようなテーブル構成になっているはずです。
+--------------------------+
| Tables_in_laravel_sample |
+--------------------------+
| attendances |
| migrations |
| password_resets |
| users |
+--------------------------+もしマイグレーション時にエラーが発生した場合、一部のテーブルのみ作成されて中途半端な状態になってしまうケースがあります。その場合は、php artisan migrate:fresh で再度マイグレーションを行ってください。
Model に Mass Assignment 対策を施す
Mass Assignment とは、本来更新されるべきではない(想定していない)カラムが更新されてしまう脆弱性のことです。これを防ぐために、先ほど生成した Attendance モデルに対策設定を加えます。
app/Attendance.php
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Attendance extends Model
{
// id, created_at 以外のカラムを更新可能とする
protected $fillable = [
'name',
'email',
'body',
'flagged_at',
'updated_at',
];
}RailsではStrong Parameters、CakePHPではfieldListでこれに対策しますが、LaravelではModelの$fillableプロパティ、もしくは$guardedプロパティで対策します。
$fillableプロパティがホワイトリストであるのに対し、$guardedプロパティはブラックリストとして機能します。両方を同時に定義する必要はありません(片方を記述するだけで機能します)。
なお、これらプロパティはLaravelの強力な機能の1つであるEloquent(エロクエント: DBとモデルオブジェクトを対応付ける機能)の一部です。Eloquentの情報は以下の記事が参考になると思います。
- 【Laravel:Eloquentクラス】fillableとguardedの指定はどちらかだけでいい – Qiita
- 【Laravel】Eloquentのメソッド、プロパティ簡単まとめ – Qiita
Factoryの作成(ダミーデータ作成ファイル)
$ php artisan make:factory AttendanceFactorydatabase/factories/AttendanceFactory.phpが作成されるので、以下のように編集します。
database/factories/AttendanceFactory.php
<?php
use Faker\Generator as Faker;
$factory->define(App\Attendance::class, function (Faker $faker) {
return [
'name' => $faker->name,
'email' => $faker->unique()->safeEmail,
'body' => $faker->sentence,
];
}); Faker を利用する際、safeEmailではなくemailを指定した場合、実在する可能性のあるメールアドレスがテストデータとして生成されてしまうため注意してください。
Seederの作成(ダミーデータ作成の実行ファイル)
$ php artisan make:seeder AttendanceSeederdatabase/seeds/AttendanceSeeder.phpが作成されるので、以下のように編集します。
database/seeds/AttendanceSeeder.php
<?php
use Illuminate\Database\Seeder;
class AttendanceSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
factory(\App\Attendance::class, 50)->create();
}
}Model FactoryとSeederに関する情報は以下の記事が参考になります。
Seedingで楽々テストデータ挿入 – Qiita
作成したSeederファイルを実行するには、seeds/DatabaseSeeder.phpからコールする設定をしておく必要があります。
seeds/DatabaseSeeder.php
<?php
use Illuminate\Database\Seeder;
class DatabaseSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
$this->call(AttendanceSeeder::class);
}
}設定が完了したら、ターミナルからシーディングを実行してテストデータを作成しましょう。
# マイグレーション済みの状態でシーディングのみを行う場合
$ php artisan db:seed
# データベースの再マイグレーションとシーディングを同時に行う場合
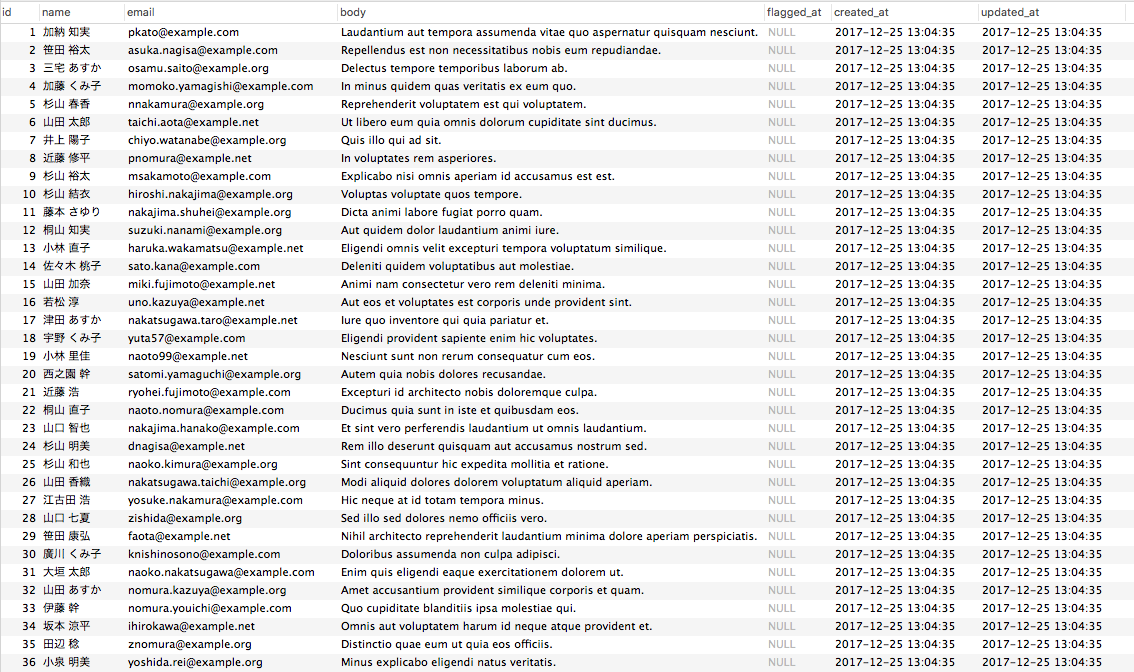
$ php artisan migrate:refresh --seedシーディングに成功すると、attendancesテーブルにテストデータが生成されていることを確認できます。(以下は Sequel Proでテーブルを表示した際ののキャプチャです)

以上でPart.1は終了です。Part.2からは出席管理APIを作成していきます。

